Why work with us?
PSD to magento
Additional features
Get a Magento website that’s tailor-made to give you a business upgrade!
-
PSD to Magento Theme Development & Customization
Quality programming and specialised customization to make your website competitive and up-to-date with today’s consumer demands. -
Sharp Quality & Markup Precision
Pixel-perfection with every conversion. Plus, manually coded markups for assured quality and functionality. -
W3C Standard Validation
Optimal web browsing experience through a W3C standards compliant Magento website.
How we work?
The first step would be to submit your order, including your project requirements along with the corresponding design files. We accept all common formats such as PSD, Ai, Adobe XD, Sketch, PNG, JPG, PDF - whatever your preferences are.
Once we receive your instructions, a manager will review your PSD to HTML project and discuss with you all relevant details. It's important that you mention everything essential to make sure we are on the same page.
We are ready to proceed with the actual coding. At this step the manager transfers your project to a front-end developer. What you get is a well-structured, hand-written, semantic and commented HTML/CSS code.
After the PSD to HTML conversion is complete, the developer sends your project to a QA specialist who carefully goes through it to make sure it follows our coding standards and your specific requirements.
At this step of the PSD to HTML conversion process we add the finishing touches after carefully listening to your feedback. This is the time to make any tweaks and adjustments needed until the end result meets your expectations.
Once you are completely satisfied with the outcome, we provide you with a payment link. After we receive your payment, we grant you access to all source files and provide our life-time support in case any bugs appear in the future.
Selected samples

Ampera Form - Responsive Project
Sleek project with 10+ pages, based on HTML5 and CSS3, optimized for mobile, including Parallax effects, custom animations and custom JavaScript.
10+ pages, HTML5 / CSS3, Responsive, Custom Parallax, Custom Animations, Custom JavaScript

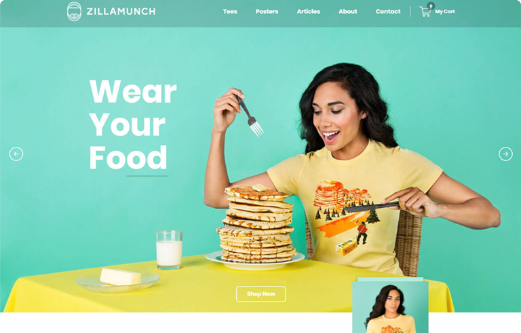
Zillamunch - a responsive shopify theme development
ZillaMunch creates apparel and posters inspired by food. We’ve built a new Shopify theme that suited the features needed for the online store.
Responsive development, Building a new theme, Templates integration, Complete Shopify store setup, Custom features, Apps integration

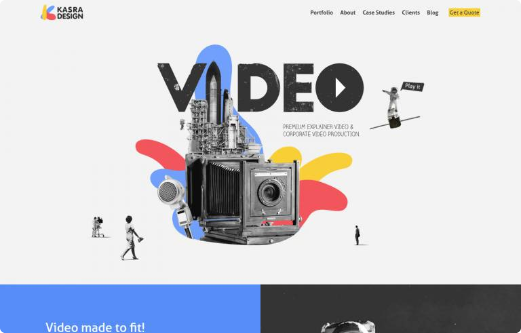
Kasra Design - wordPress website
With just 3 responsive page templates and a unique section builder, we created over 15 pages. We implemented several animations and parallax effects throughout the site. 88 points in Google test.
15+ pages, HTML5 / CSS3, Responsive, Custom Parallax, Custom Animations, Custom JavaScript
PSD to magento
Detailed pricing
Most Frequent
Questions
-
Will you sign a NDA (non-disclosure agreement)? Yes
-
Do you offer unlimited revisions? Yes
-
Can we negotiate an accountant-friendly payment policy? Yes
-
Do you offer rush delivery? Yes
-
Do you accept Ai, Adobe XD, PNG, Indd, Sketch, JPG, EPS design files? Yes
-
Will you add rollovers/hovers at no additional charge? Yes
-
Will you sign a NDA (non-disclosure agreement)? Yes
-
Do you offer unlimited revisions? Yes
-
Can we negotiate an accountant-friendly payment policy? Yes
-
Do you offer rush delivery? Yes
-
Do you accept Ai, Adobe XD, PNG, Indd, Sketch, JPG, EPS design files? Yes
-
Will you add rollovers/hovers at no additional charge? Yes
Get in touch
We keep all information confidential and automatically agree to NDA.
